先日、Zoho CRMを利用してWebフォームを作成し、ホームページからの問い合わせについてはZoho CRMに見込み客として取り込んでしまおう、という記事を紹介しました。
しかし、Zoho CRMで用意されているWebフォームの一番の課題点は
圧倒的にダサい
ということです。
どれくらいダサいかというと、Zoho CRMを使っている人には実感いただけるかと思いますが…

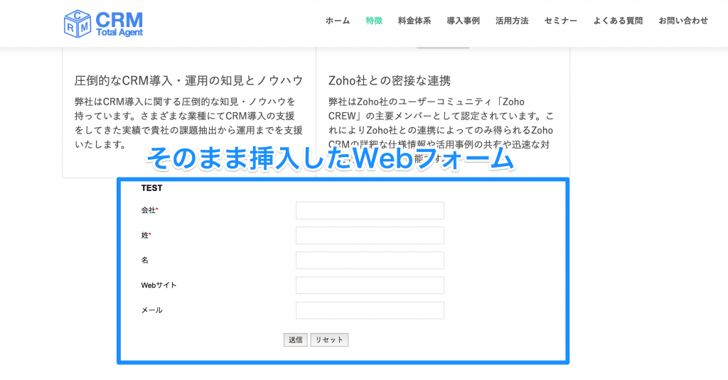
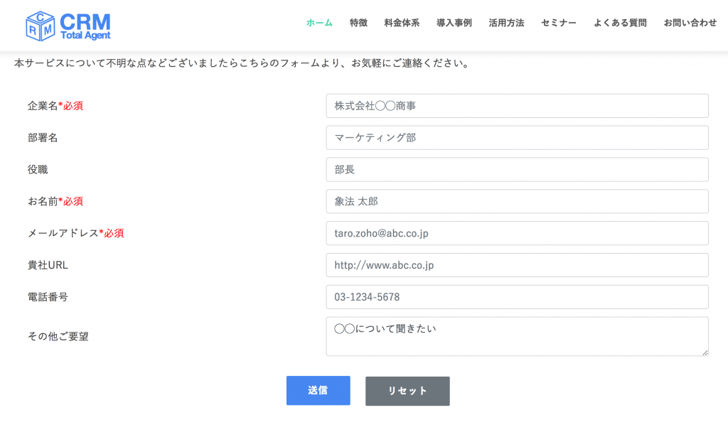
このくらいダサいです。これはもはや実用に耐えられないレベルです。せっかくのホームページがキレイに整備されているにもかかわらず、問い合わせフォームがダサかったら離脱してしまう人も多いかもしれません。
そこで今回はZoho CRMにて作成したWebフォームを使って、ホームページ内に取り込む際、どのようにデザインを合わせていくべきか、という点について解説していきたいと思います。
Zoho CRMのWebフォームをホームページにあったデザインに変更する方法
この記事の目次
1 Zoho CRMのWebフォームのデザインを変更する時はソースを選択2 Zoho CRM Webフォームのコードを扱う際の注意点
3 Zoho CRM Webフォームで変更してはいけない箇所
4 Zoho CRMのWebフォームのデザインを変更する
4.1 テーブル構造になっている
4.2 フォントや横幅は別々に設定されている
4.3 項目名は文字コードに変換されている
4.4 Placeholderを活用する
5 Zoho CRM Webフォームでもここまでできる!
Zoho CRMのWebフォームのデザインを変更する時はソースを選択
それでは、実際にどのようにZoho CRMのWebフォームのデザインを変更すればよいのか見ていきましょう。
まずはじめに重要なのが、Webフォームを組み込む際に[ソース]を選択することです。Zoho CRMのWebフォームをホームページなどに埋め込む際は3種類のコードがあったかと思います。
それが以下の3つでしたね。
- ソース:HTMLとCSSによる埋め込み
- 組み込み:Javascriptによる埋め込み
- iflame:iflameによる埋め込み
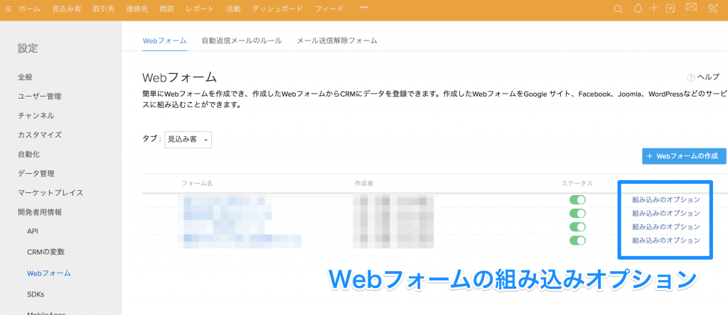
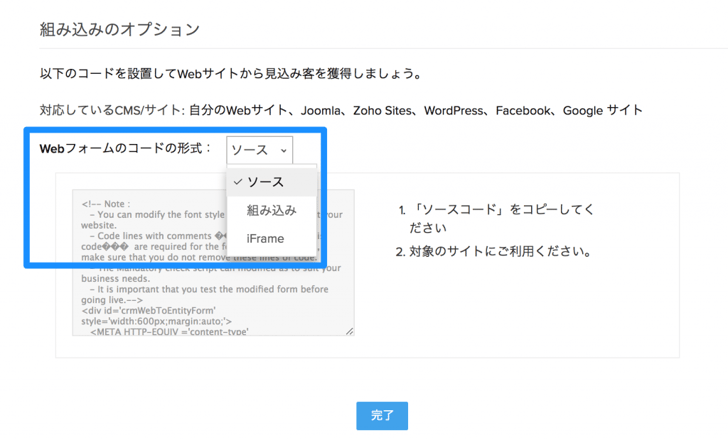
実際の画面でも見ておきましょう。
Webフォームの画面の[組み込みオプション]にてホームページなどに貼り付けるためのソースコードを取得することが出来ます。

この[組み込みオプション]にてWebフォームのコードの形式をソース、組み込み、iFlameの3つから選択することができるのですが、デザインを変更したい場合は[ソース]を選択してください。

Zoho CRM Webフォームのコードを扱う際の注意点
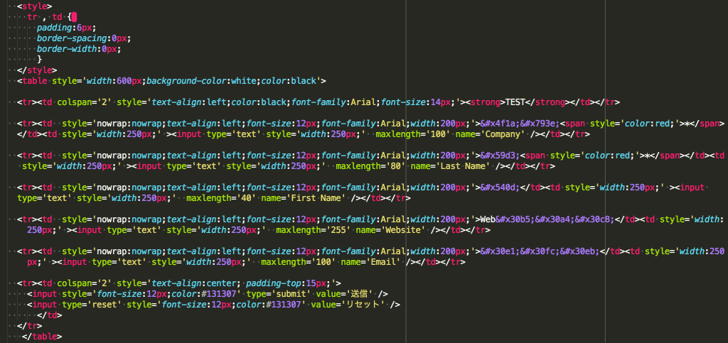
[ 組み込みオプション]から取ってきたコードをそのままホームページなどに貼り付けると先程のようなWebフォームになってしまいます。貼り付けたコードを見てみましょう。※html / CSSの知識がある人にとっては簡単な内容かもしれません。
実は最初に以下のような注意文がかかれています。
<!– Note :
– You can modify the font style and form style to suit your website.
– Code lines with comments ���Do not remove this code��� are required for the form to work properly, make sure that you do not remove these lines of code.
– The Mandatory check script can modified as to suit your business needs.
– It is important that you test the modified form before going live.–>
ここに書いてありました。
ウェブサイトにあうようにフォントやフォームのスタイルを変更できます
と。
あとは、
Do not remove this code
とコメントが書いてあるコードについては正しくWebフォームを動かすために重要なので、削除しないでください
とのことですので、この点だけ注意してください。
逆に考えるとそれ以外については変更したりしても問題ないということですね。では、この点に注意しながらさらにコードを見ていきましょう。
Zoho CRM Webフォームで変更してはいけない箇所
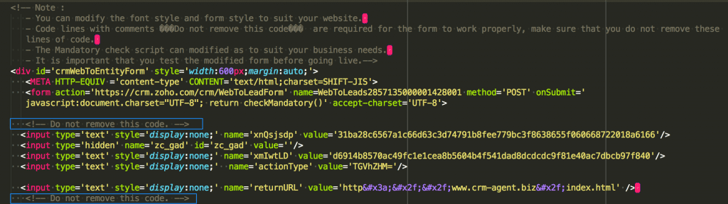
それでは、その先のソースコードを見ていきましょう。
早速、削除してはいけない部分が登場しました。下記の青線で囲った部分ですね。こちらは、実際のWebフォームの見えるところにはありませんが、削除してはいけない部分です。これが、フォームを通過したデータがZoho CRMにデータとして入ってくために必要な項目なので削除しないようにしてください。
※ただし、一番下から2行目のname=’returnURL’となっている部分のvalue=’〜’には、Webフォーム送信後に遷移する先のページのURLが指定されているだけなので、こちらは変更しても問題ありません。

returnURLの箇所は、例えば、Webフォームをホームページなどに挿入し、そのホームページ合わせたデザインに変更したあとで、やはりWebフォームの送信後の遷移先URLを変更したい、となった場合などのみに変更するようにしてください。原則は、むやみに変更しないことをオススメします。
Zoho CRMのWebフォームのデザインを変更する
さらにその先のソースコードを見ていきましょう。
この<style>以降の部分に関しては存分に変更することができます。変更するにあたって、事前に押さえておきたいポイントがあるので、そちらに関して説明していきたいと思います。

テーブル構造になっている
世の中のおおよそのWebフォームもそうですが、Zoho CRMのWebフォームもご多分に漏れず、テーブル構造になっています。
| 企業名 | 入力項目 |
| 部署名 | 入力項目 |
| 役職 | 入力項目 |
| URL | n入力項目 |
こんなイメージです。このようなテーブル構造になっているということを意識しながらソースコードを眺めてみましょう。
フォントや横幅は別々に設定されている
ソースコードの中に
<td style=’nowrap:nowrap;text-align:left;font-size:12px;font-family:Arial;width:200px;’>
といったように書かれている部分が多くあるのに気づくかと思います。これは、それぞれの部分に対して、どういったデザイン(フォントの種類、色、大きさ、テキストの位置、横幅)にするのかを指定しています。すなわちここを修正することによって、デフォルトになっているデザインを変更することができるのです。
フォントの大きさを変更したければ、font-size:12px となっている部分を変更すれば良いですし、フォントの種類を変更したければ、font-family:Arial となっている部分を変更すれば、デザインを変更することができます。
またこの部分を削除すればホームページに設定されているものが適用されることになります。
このテーブルに指定されているStyleを変更することでデザインを綺麗にすることができます。
項目名は文字コードに変換されている
Zoho CRMのWebフォームで一番気をつけなければならないのが、各項目の日本語の項目名が文字コードに置き換えられているという点です。
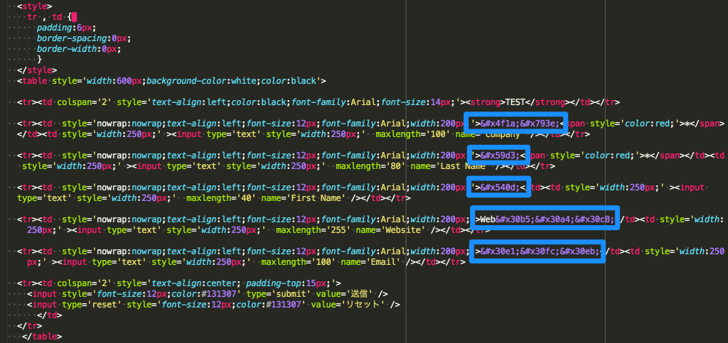
下記の図の青枠で囲った部分がそれに当たります。

例えば、始めにある
Ola;社
は「会社」という日本語を示す文字コードになっています。ここは日本語対応していないので、注意が必要です。のちのちわかりやすいように、ここの文字コードを日本語に書き換えておくと便利でしょう。
Placeholderを活用する
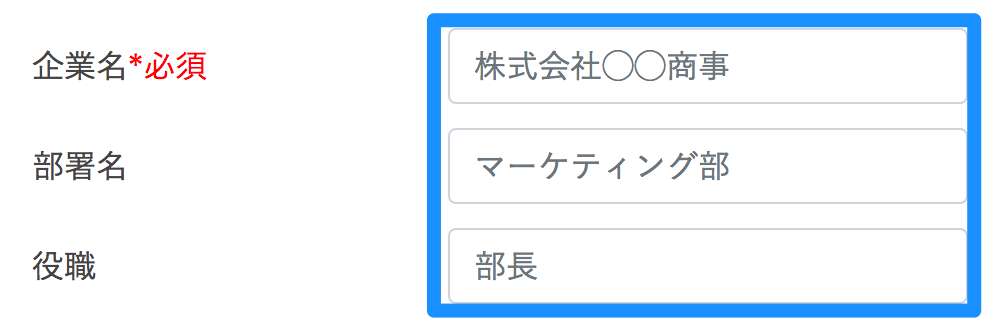
Placeholderとは、下記の青枠で囲ったように、入力項目の中で予めどのような情報を入れるかを補助する機能です。これを入れておくことによって、どのような情報を入れるべきか、またはどのような形式で入れるべきか、問い合わせをする人が判断できるので、なるべく入れておくと良いでしょう。
このPlaceholderを使う際は
<td><input type=’text’ class=”form-control” maxlength=’30’ name=’Phone’ placeholder=”03-1234-5678″ />
このような形で入力しておくと、以下のように表示されますので、ぜひご活用ください。

Zoho CRM Webフォームでもここまでできる!
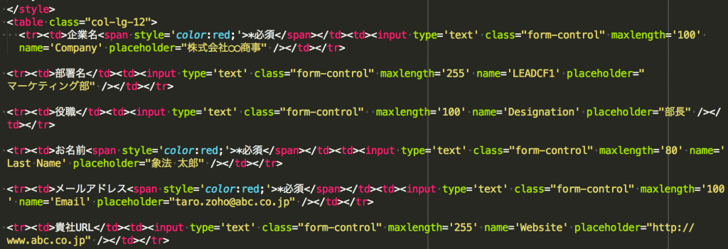
これを踏まえた上でソースコードを変更していきます。例えば弊社の場合だと以下のようなコードにしています。

こうすることによって、以下のように、ホームページの他の部分と遜色のないWebフォームができあがります。

いかがでしたでしょうか?
Zoho CRMのWebフォームは作成も比較的容易なのですが、ホームページ等に組み込む際はデザインの観点で苦労することがあるようです。細かい部分に関して不明点がある、もしくはデザインの変更を依頼の際は、ぜひお問い合わせください。


-1.png)

