Zoho社から提供されているマーケティングオートメーションツール(MA)のZoho MarkeringHub。さまざまな機能が用意されていますが、ユーザーインターフェースが英語であることもあり難しいと感じている方も多いかもしれません。今回は、Zoho MarketingHubの基本機能のひとつであるポップアップ機能(Smart pop-ups)について使い方を説明します。
この記事の目次
1 マーケティングオートメーションツール(MA)Zoho MarketingHubとは2 Zoho MarketingHubでのポップアップ機能(Smart pop-ups)の使い方
2.1 Zoho MarketingHubでエンゲージメントポップアップを作る
2.2 Zoho MarketingHubでポップアップをどのページに表示させるかを設定する
2.3 Zoho MarketingHubでポップアップをいつ配信するのかを設定する
3 Zoho Campaignsでも使えるポップアップ機能
マーケティングオートメーションツール(MA)Zoho MarketingHubとは
Zoho MarketingHubとは、Zoho CRMなどビジネスに必要なアプリケーションを展開するZoho社が開発したマーケティングオートメーションツール(MA)です。
Zoho MarketingHubでは、見込み顧客の創出から育成、評価まで、Web上で行われるあらゆる施策を一元的に管理できます。また、Zoho CRMなどとも容易に連携できるため、Webやメールで行った施策から反応があった顧客をZoho CRM上で管理し、商談・受注につなげていくことも可能です。
マーケティングオートメーションのシステムは多数ありますが、データの一元的な管理や、CRMとのスムーズな連携が難しい場合もあります。Zoho MarketingHubはZoho CRMと簡単に連携ができるため、プログラムなどの知識がなくても顧客データ管理の一元化が可能です。
Zoho MarketingHubの機能詳細については、下記解説記事を参照してください。
Zoho MarketingHubでのポップアップ機能(Smart pop-ups)の使い方
ポップアップ機能とは、Webサイトの訪問者に案内を行うもので、特定のページに誘導・問い合わせをさせたり、メールアドレス等の顧客情報を取得したりすることを目的としています。
どのタイミングでどのポップアップを掲載するかは、訪問者の現在の状態と、彼らにどのような態度変容を起こしたいかによって使い分けが必要です。今回は、ポップアップをZoho MarketingHub上でどのように表示させるのか、どのような設定が必要なのかについて説明していきます。
Zoho MarketingHubでエンゲージメントポップアップを作る
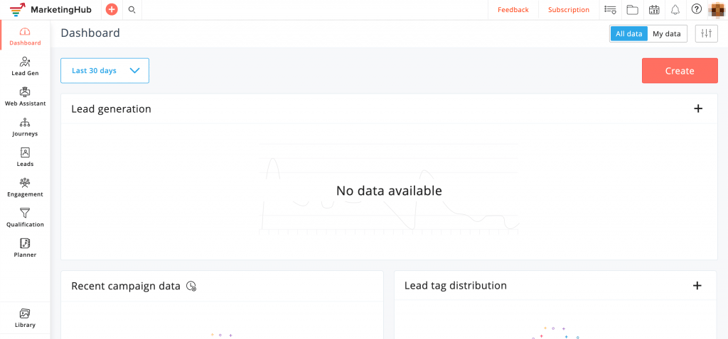
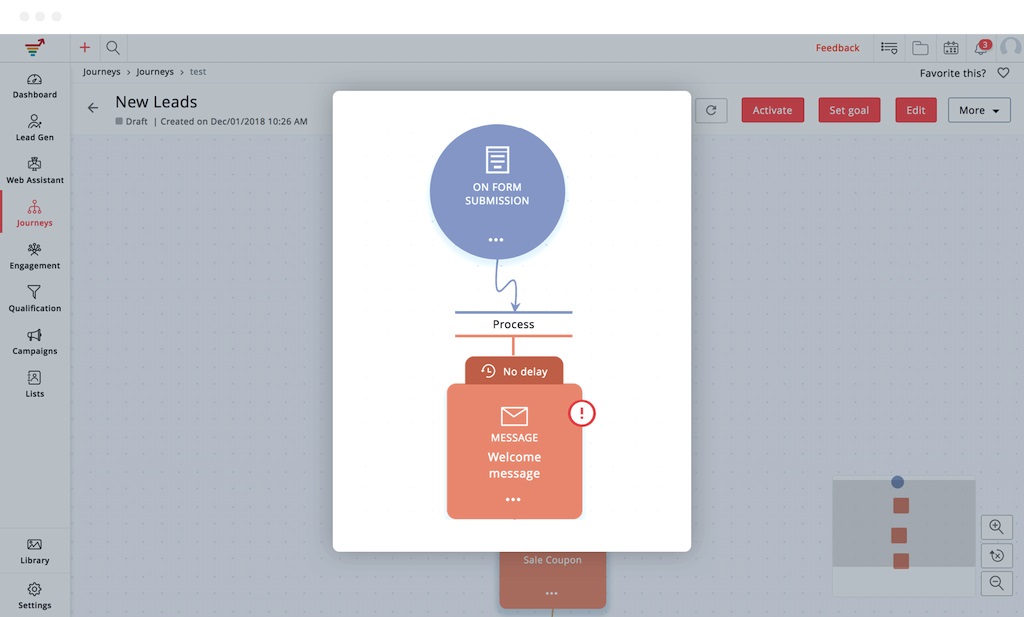
まずは、Zoho MarketingHubにログインします。下記画像はZoho MarketingHubにログインした直後のホーム画面です。

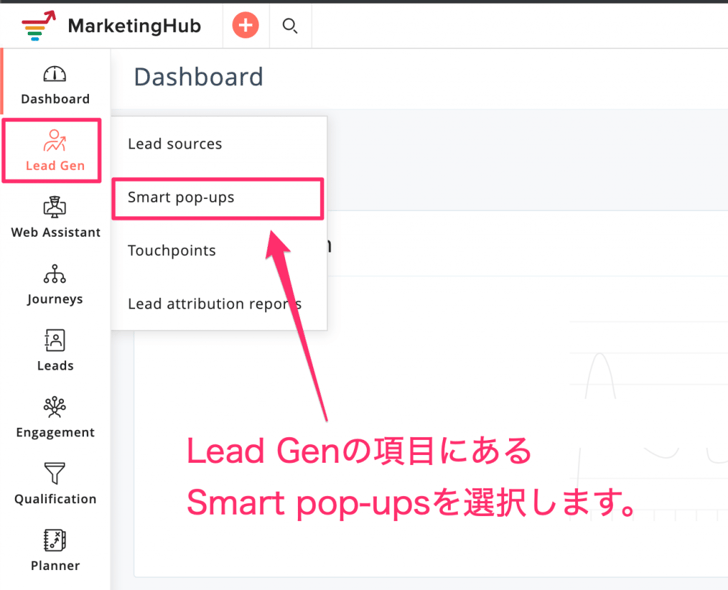
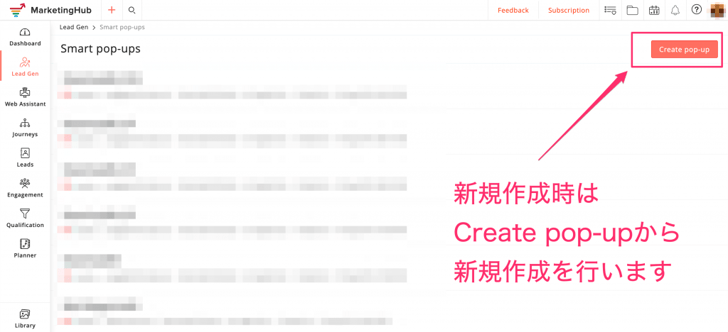
次に、左のメニューから[Lead Gen]を選択し、その中にある[Smart pop-ups]を選択します。


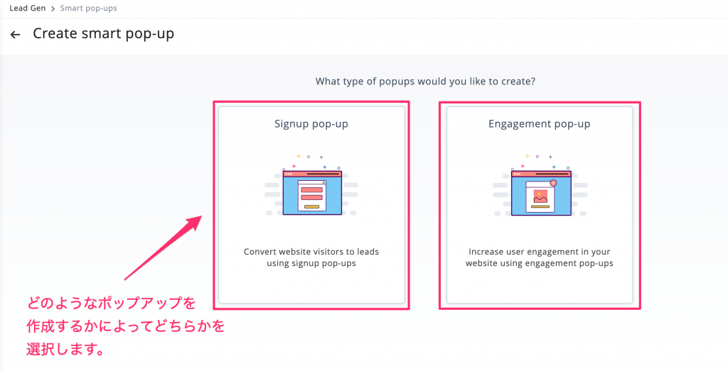
- サインアップポップアップ
- エンゲージメントポップアップ
今回は、エンゲージメントポップアップの作り方について説明します。

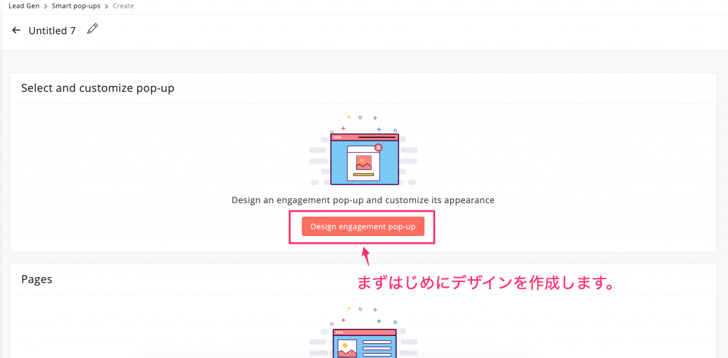
エンゲージメントポップアップを選択すると以下のような画面になります。まずはじめにデザインを選ぶところからスタートします。

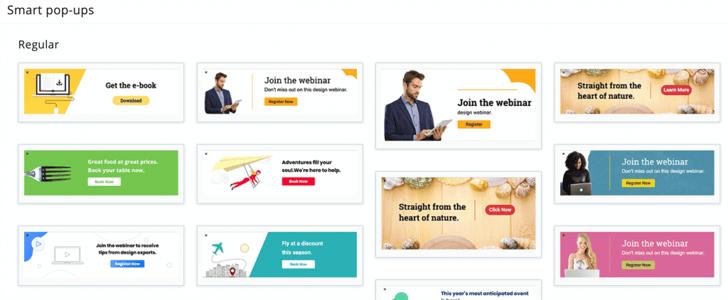
Zoho MarketingHubでは、デフォルトで使えるポップアップテンプレートが多数用意されています。
※ただし、用意されているテンプレートは英語のみのため、日本語に変更する必要があります。
テンプレートには、大きくわけて
- レギュラー
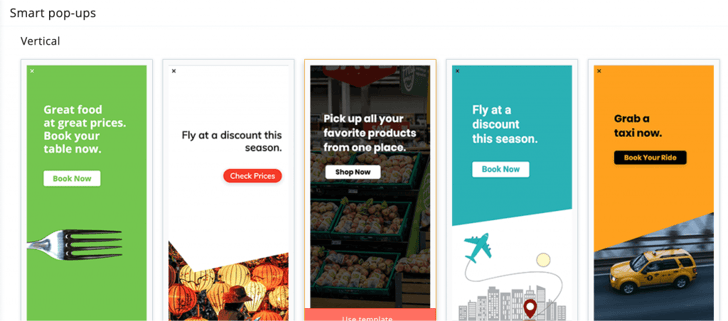
- 縦長
- 横長
の3タイプがあります。
縦長のポップアップは表示サイズがかなり大きいので特別目的がない場合は控えた方が良いでしょう。横長のポップアップテンプレートはPCでの表示には適していますが、スマホなどのデバイスでははみ出してしまうので、配信先をPCに限定する必要があります。



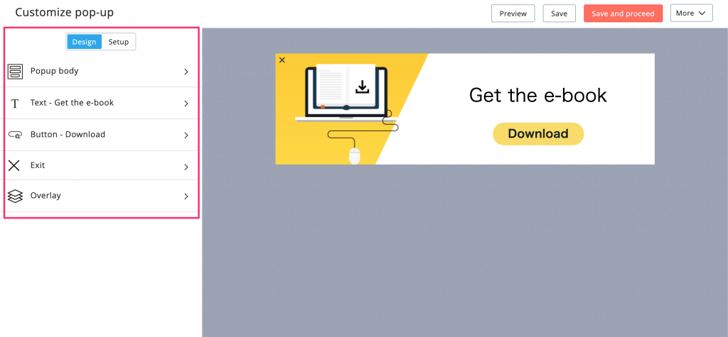
表示させたいポップアップのテンプレートを選択したら次はデザインを行います。左側のメニューで各種デザインやポップアップに表示させる文言を変更します。
設定するのは以下の項目です。
- ポップアップのボディ
- 表示させるテキスト
- ボタン
- ポップアップを非表示にさせるボタン
- 透過(透明度)

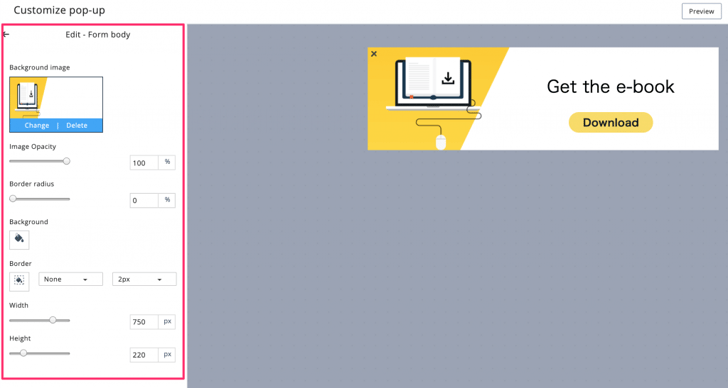
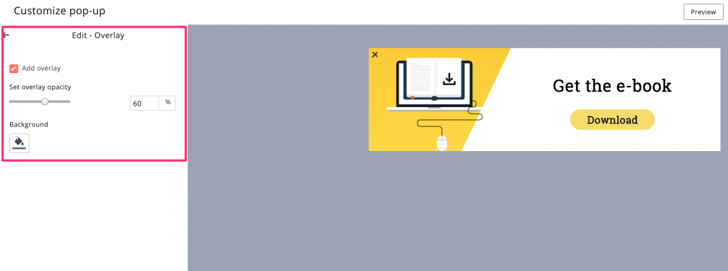
まず[ポップアップのボディ]について変更します。
- Background image:背景画像の設定
- Image Opacity:画像の透過度
- Border radius:境界線の丸み
- Background:背景色
- Border:境界線の色
- Width:横幅
- Height:縦幅

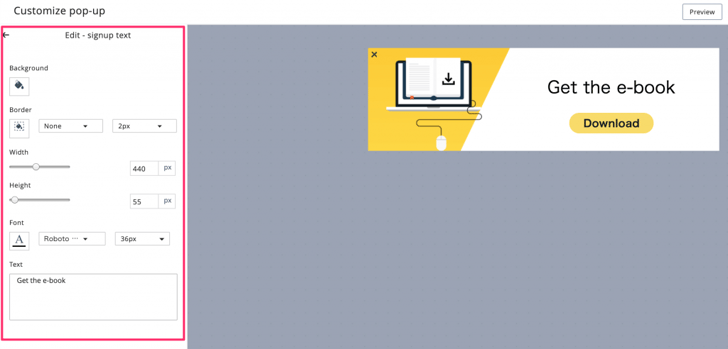
次に[テキスト]の編集をし、背景画像やテキスト内容について変更を加えます。ここで表示されるテキストがポップアップをクリックされるかどうかで重要なポイントになります。このポップアップを押すと訪問者にどんなメリットがあるのかをじっくり考えた上で文言を設定するようにしましょう。

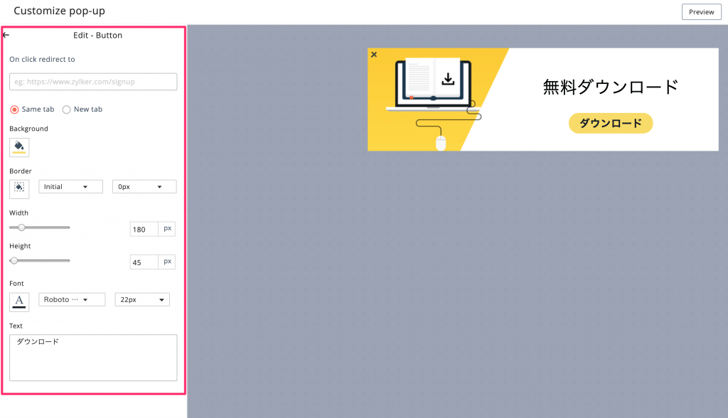
次に[ボタン]を設定します。[On Click redirect to]と記載されている部分では、ボタンを押すとどのページに切り替わるのかを設定します。次の項目の[Same Tab]と[New Tab]では、現在訪問しているページがそのまま別ページに切り替わるのか、それとも新しいタブを開いてページを表示させるのかを設定します。

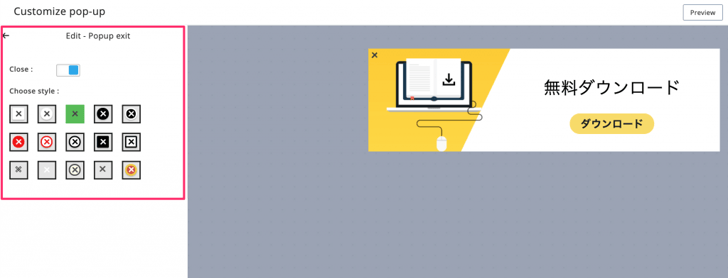
次に[ポップアップの削除ボタン]のデザインを選択します。

最後に[透過度]を設定します。特に必要はありませんが、ポップアップが目立ちすぎるのが気になる場合、透過度を上げると主張を和らげることができます。

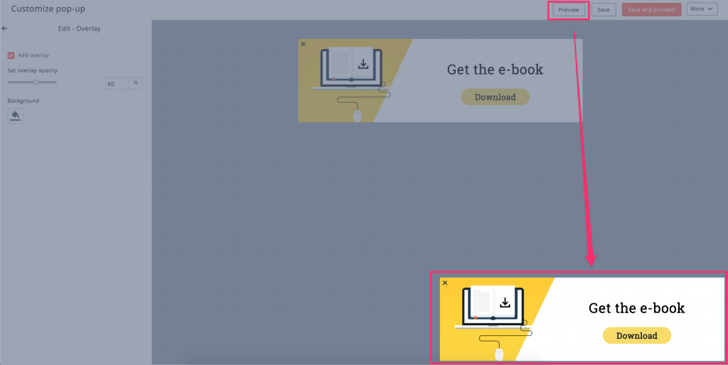
最後にプレビューを行います。右上の[Preview]ボタンを押すと、実際のWebサイトでどのようにポップアップが表示されるのかを確認できます。

Zoho MarketingHubでポップアップをどのページに表示させるかを設定する
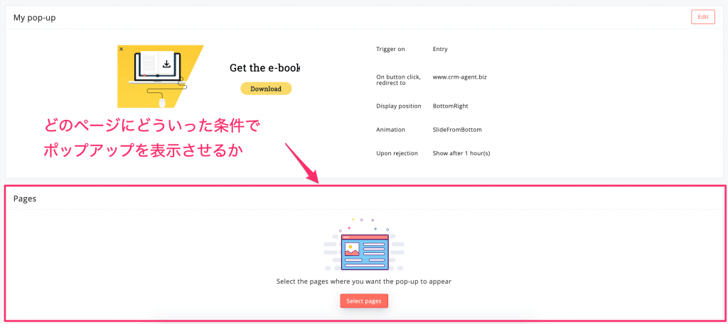
次に、デザイン設定したポップアップをどのページに表示させるかを設定していきます。設定画面から[Pages]を選択します。
なお、この[Pages]では一度配信を開始してしまうと、あとで変更することができません。したがって、設定を行う際は、その内容を慎重に設定するようにしましょう。

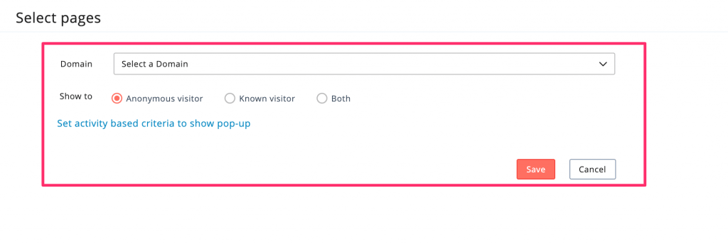
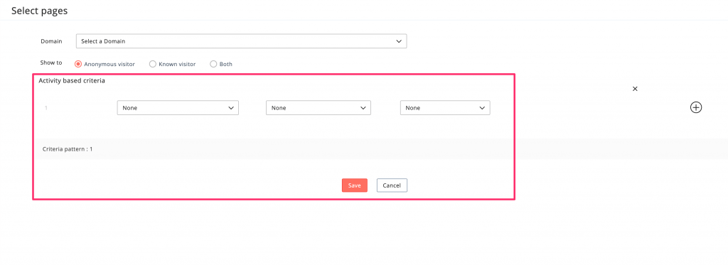
まずはじめに、どのドメインにてポップアップを表示させるのかを設定します。Zoho MarketingHubでは複数のドメイン(WEBサイト)を登録できるので、複数のWEBサイト(メディア)を持っている場合は、ポップアップを表示させたいドメインを選択してください。
また、誰に対してポップアップを表示させるのかを選択します。
- Anonymous visitor:名前がわかっていない訪問者
- Known visitor:名前がわかっている訪問者
- Both:上記の両方
ここで名前がわかっている or わかっていないというのは、Zoho MarketingHub上で個人を特定できているかどうかを指しています。メールアドレスなどとともに過去の訪問履歴を元にクッキー等で個人が特定できている場合は、その人に対してポップアップを表示させるということになります。

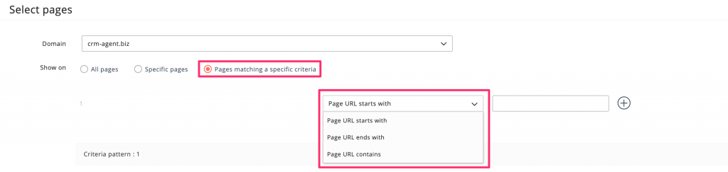
次にどのページを配信対象とするのか選択します。ポップアップは、指定したWEBページのどのページに訪問したときに表示するのかを設定することができます。ただし、この設定では「このページのみを除外する」というような設定ができませんので、設定方法を注意する必要があります。

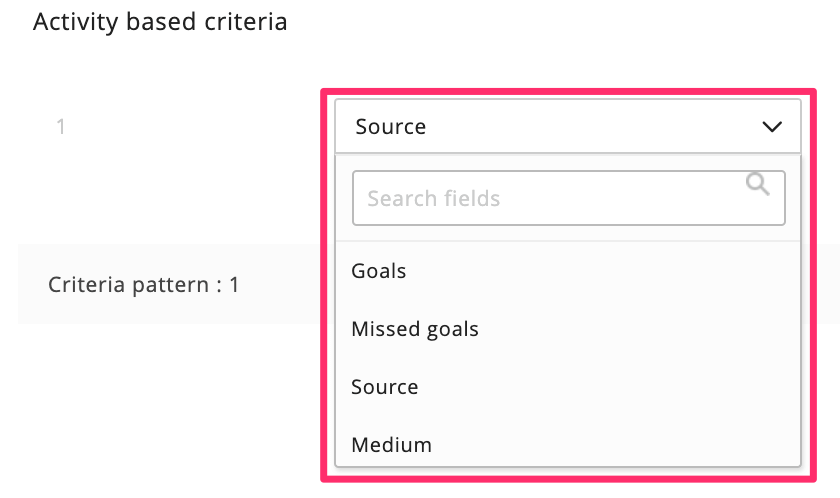
次に、どのような基準でポップアップを表示させるのかを設定します。例えば、自然検索で来た人のみに表示させる、特定の設定タグを経由してきた人のみに表示させるなど細かい設定を行うことができます。

- Goals:別機能にて「ゴール」を設定でき、そのゴール条件の訪問者
- Missed goals:別機能にて「ゴール未達成」を設定でき、そのゴール未達成条件の訪問者
- Source:どこ経由でWebサイトに訪問したのか
- Medium:Webサイトにパラメータを設定していた場合などに使用します

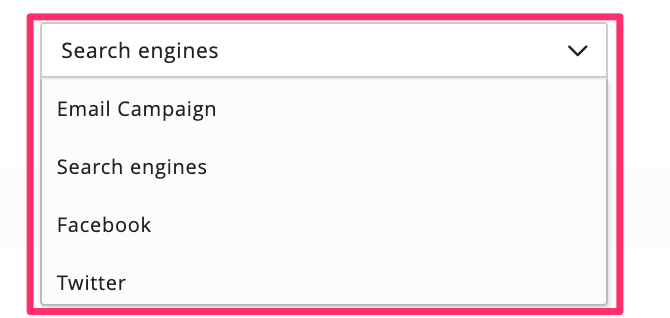
例えば、今回は、上記にて[Source]を選択した場合ですが、その場合、以下のような検索エンジンから来たのか、Facebookから来たのか、などといったWEBサイトへ訪問した元のSourceを選択することができます。

Zoho MarketingHubでポップアップをいつ配信するのかを設定する
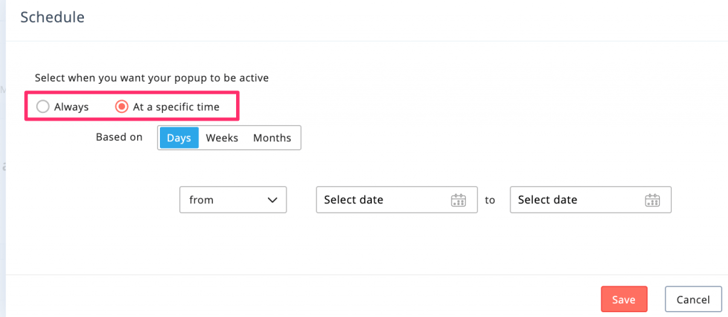
ここまで設定が完了したら、最後にポップアップをいつ配信するのかを設定しましょう。

配信日時を設定すると、ピンポイントでポップアップによる訴求が可能です。たとえば、キャンペーンなどで期間が限定されており、その指定時間だけ特定のページに誘導したい場合、あらかじめスケジュール設定を行っておくと、リアルタイムでポップアップのオンオフを切り替える必要もなくなります。


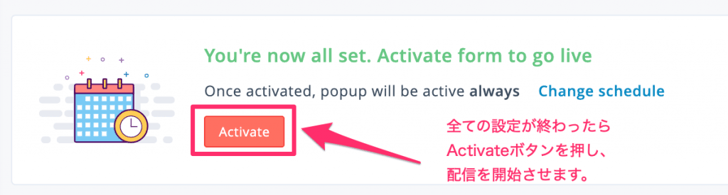
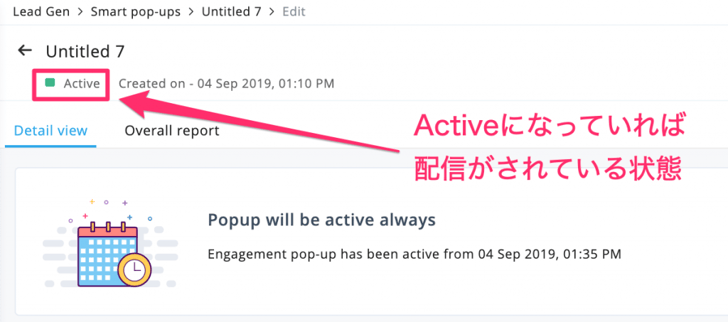
ポップアップが[Active]という状態になっていれば、配信がされている状態となります。ここで配信がしっかりされているかどうかを確認してください。赤くなっていればストップされている状態、グレーになっていれば下書きの状態なので、配信状況を確認しましょう。


これでポップアップ機能の作成方法についての説明は終わりです。
Zoho Campaignsでも使えるポップアップ機能
Zoho MarketingHubのポップアップは、必要な情報をWeb訪問者に訴求するためには有効ですが、訪問者全員に同じメッセージを表示させてもあまり意味がありません。Web訪問者が今どういった状況かによっても、発信すべきコンテンツや導きたいWebページは異なります。しっかり仮説を立てた上でポップアップを設計し、より顧客との関係性を高めるためのツールとして活用できると良いでしょう。
ちなみに、現在では、メール配信ツールのZoho Campaignsでもポップアップ機能を使用することができます。Zoho MarketingHubは現状Zoho社が日本語でのサポートを行っていないため、弊社では、Zoho MarketingHub単体よりも、Zoho CRM/Zoho SalesIQ/Zoho Campaignsの3つを連携させて使うのをおすすめしています。
株式会社トライエッジ(Zoho社認定パートナー)では、Zoho社のマーケティングオートメーション関連ツールの導入・運用支援・運用代行を行っております。
- マーケティングオートメーションについてよく知りたい
- マーケティングオートメーションを検討している
- 他社のマーケティングオートメーションを導入しているが、運用がうまくいっていない
- Zoho社のアプリでマーケティングオートメーションの機能を使いたいが、どのアプリが適しているかわからない
このような場合はぜひご相談ください。



-1.png)

